Keynoteでいい感じにつくる!connpassアイキャッチ画像
この記事は CAMPHOR- Advent Calendar 2018 の16日目の記事です。
こんにちは、CAMPHOR- OPで、社会人1年目デザイナーのtomokortnです。
今回は何かと使うことの多い connpass のアイキャッチ画像を、
Illustratorなくても作れるように、Keynoteで作っていきたいと思います。
(Winの人ごめんなさい)
connpassの仕様を理解する(2018/12/15時点)
公式ではこう言っています。
イベント情報ページには、テキストだけではなく、イベントのロゴやイメージが伝わるイベント画像を追加して表示することが出来ます。 イベント画像はイベント情報ページの先頭に表示されます。追加できるイベント画像は1つ(最大1MB)までです。
PC版connpassではイベント画像は、横660pixel × 縦270pixel サイズで表示されます。 このサイズを超える画像の場合は、横660pixelに縮小され、縦270pixelになるよう上下がカットされます。
スマートフォン版connpassのイベントページでは横200pixel × 縦200pixelにリサイズした画像が横75pixel × 縦75pixel に縮小表示されます。 このサイズを超える画像の場合は、横200pixelに縮小され、縦200pixelになるよう上下がカットされます。
PC版、スマートフォン版のいずれでも画像の一部カットされないようにするには、横660pixel × 縦270pixel の画像を用意してください。
公式ドキュメント通りに、660x270pxで画像を作るとこうなります
(CAMPHOR- 後輩ちゃんが立てた可愛いイベント画像をお借りして説明します)(こんなかわいい画像切れさせるなんてconnpassめ!)
イベント一覧画面(PC・SP)
左右が切れる

イベント詳細画面(PC)
660x270px
きれい

イベント詳細画面(SP)
200x200px
左右が切れる。

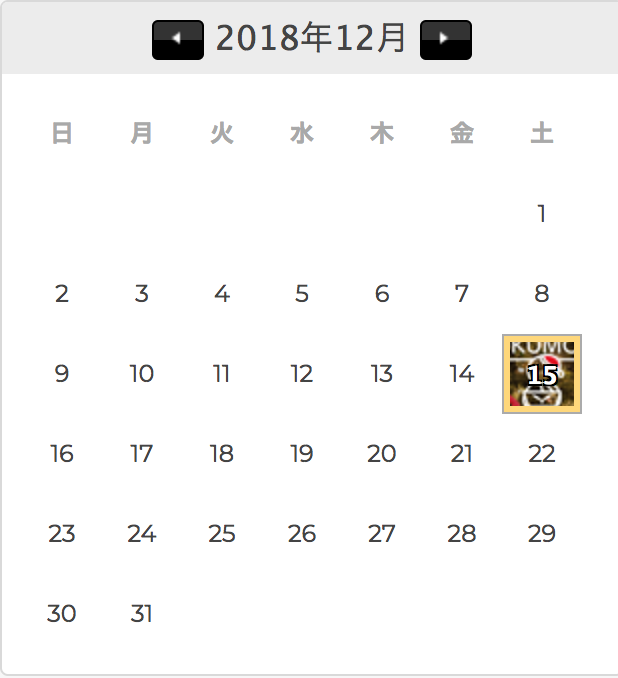
カレンダー画面
40x40px
上下も左右も切れる

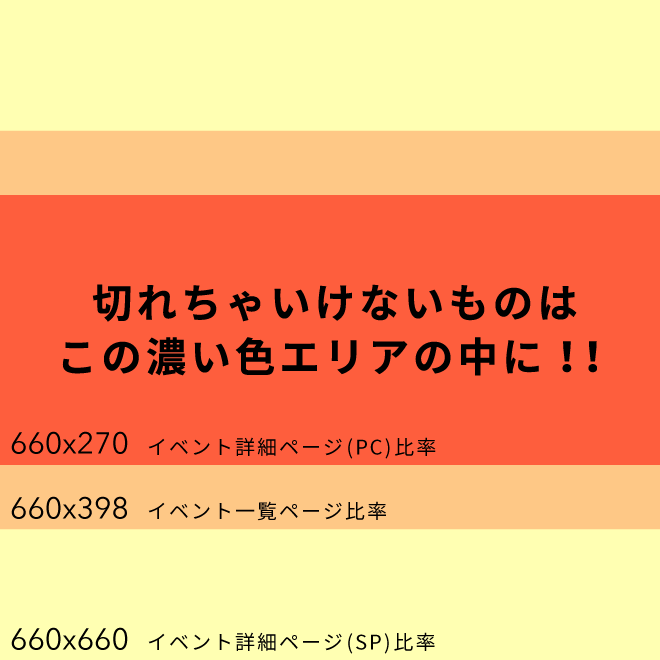
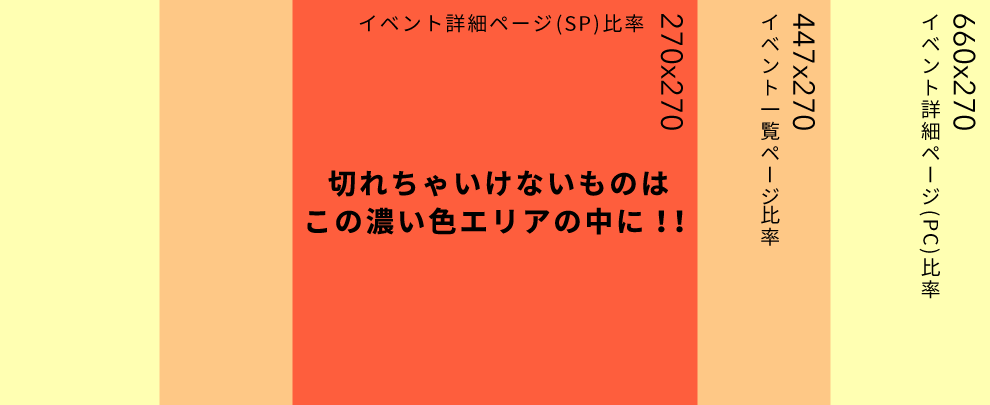
カレンダー画面は小さいので諦めるとして、「イベント一覧と詳細画面はきれいに表示させたい!」「こちとら大事な情報(ロゴとかロゴとかロゴとか)は切れたくないんじゃ!」という方は、
上下に余白をもたせた上で660x660pxの画像を作るor

左右にに余白をもたせた上で660x270pxの画像を作るになります

connpassはPCの利用率が高そうだから、SPを諦めて447x270の中に情報を入れて、660x270の画像を作る、ってことも個人的にはよくやります。
今回は660x660pxのサイズでデザインやっていきます。
Keynoteでいい感じの画像をつくる
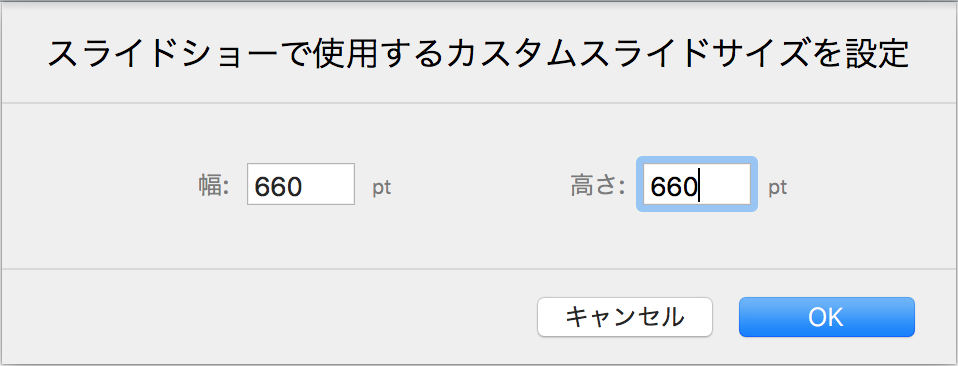
スライドのサイズを660x660ptにする
書類>スライドのサイズ>カスタムのスライドサイズで、変更します
(Keynoteの単位はptですが、Keynote上では1pt=1pxで大丈夫です)

ガイドを引く
⌘Rでルーラを出して、ルーラからドラッグ&ドロップでY=195ptとY=465ptの位置にガイドを引く(ガイド引いたやつ最後に配ります)
ガイドの中に配置したものは切れません。

いい感じの画像引いて、文字を入れる
いい感じの使いたい画像があれば、それを使います。
なければ、商用OKのおしゃれ無料画像サイトUnsplashから写真をとってきます。
unsplash.com
License | Unsplash
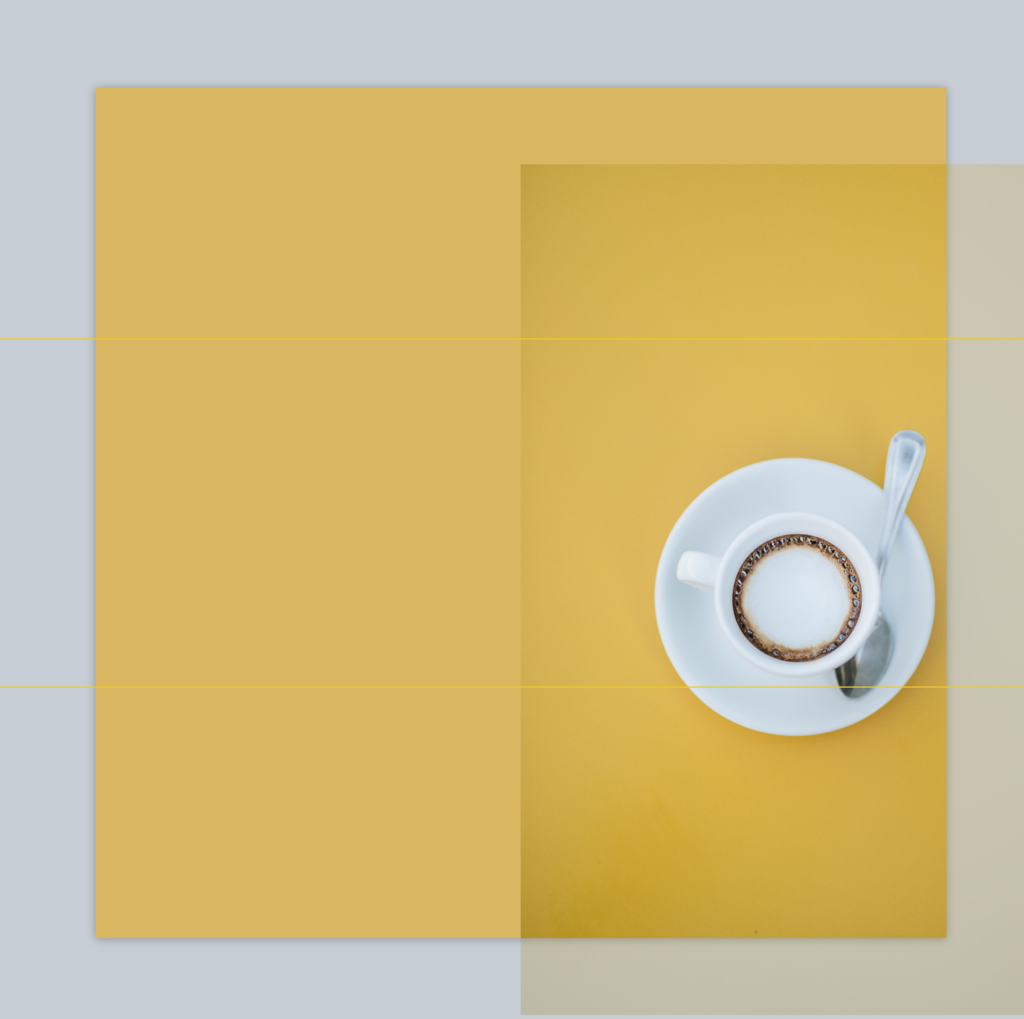
架空のコーヒーハッカソンの画像作っていきます
わい、被写体のまわりに文字書くやでってとき

背景足りひん...スライドカラー黄色にしたけど、境界線目立つ...

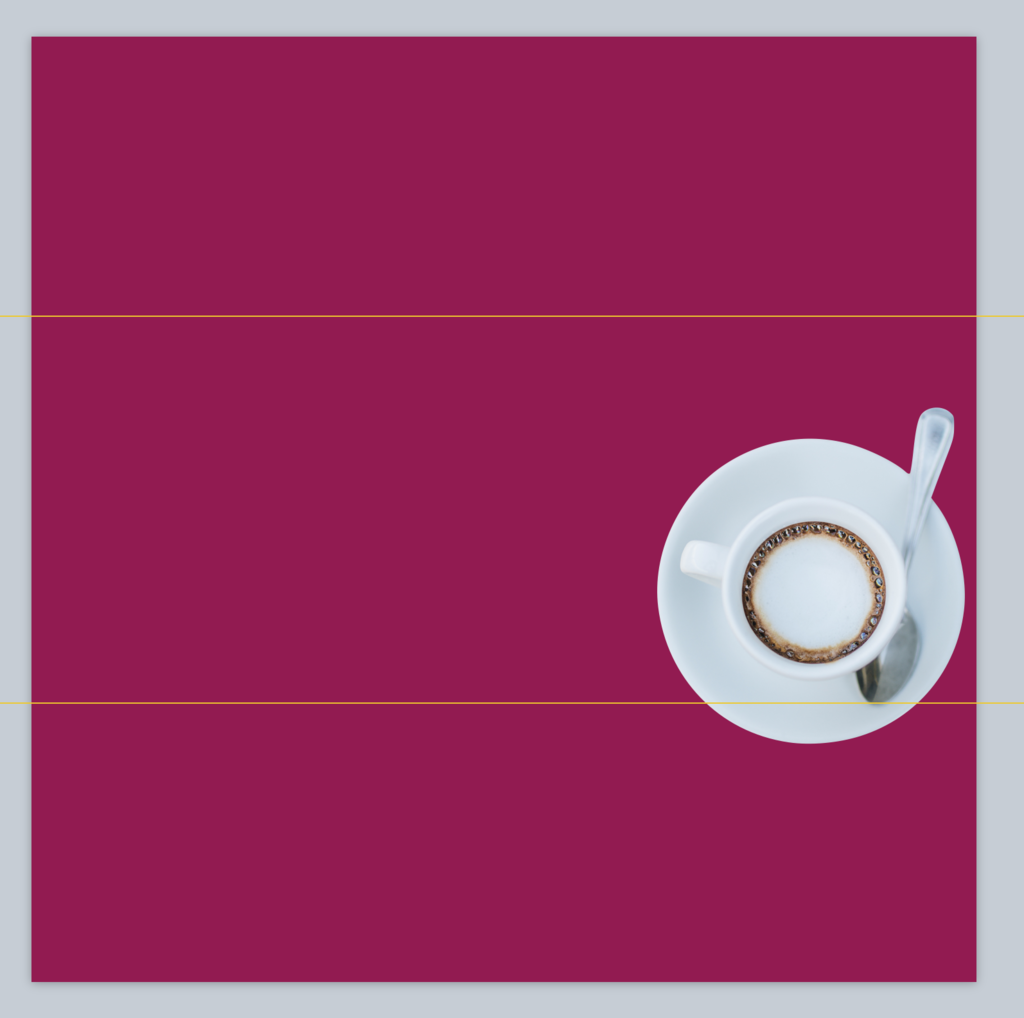
フォーマット>イメージ>インスタントアルファでコーヒー以外を透明にします。

背景色変えたりもできますね

とりあえず、文字を入れて、左上は寂しかったのでコーヒー豆散らしておきました

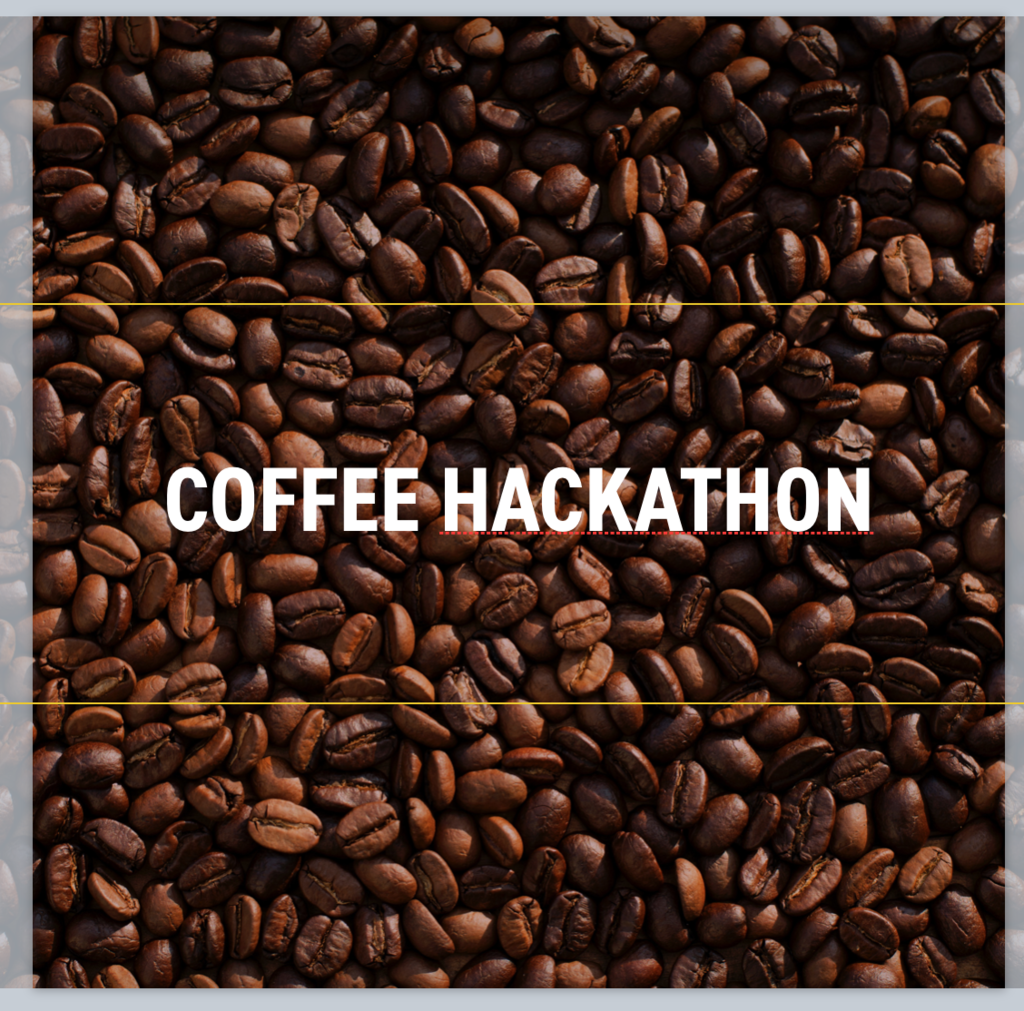
わい、被写体の上に文字置きたいんやってとき

そのまま文字置いたり、

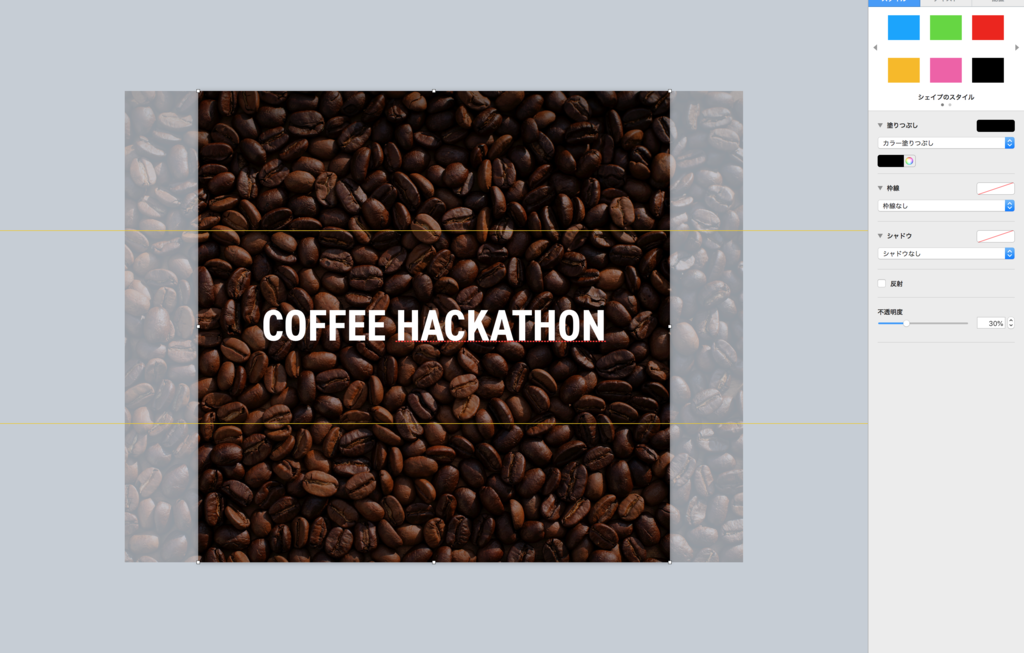
半透明の黒や白の四角の図形を置いてみたり、

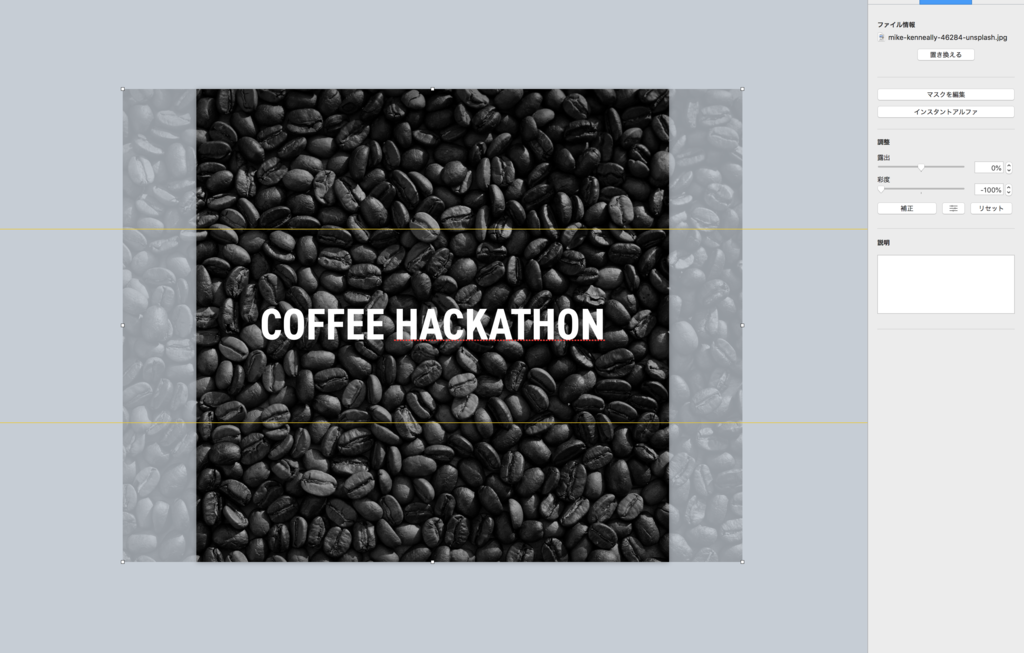
写真をイメージ>彩度から彩度0%にしてみたり

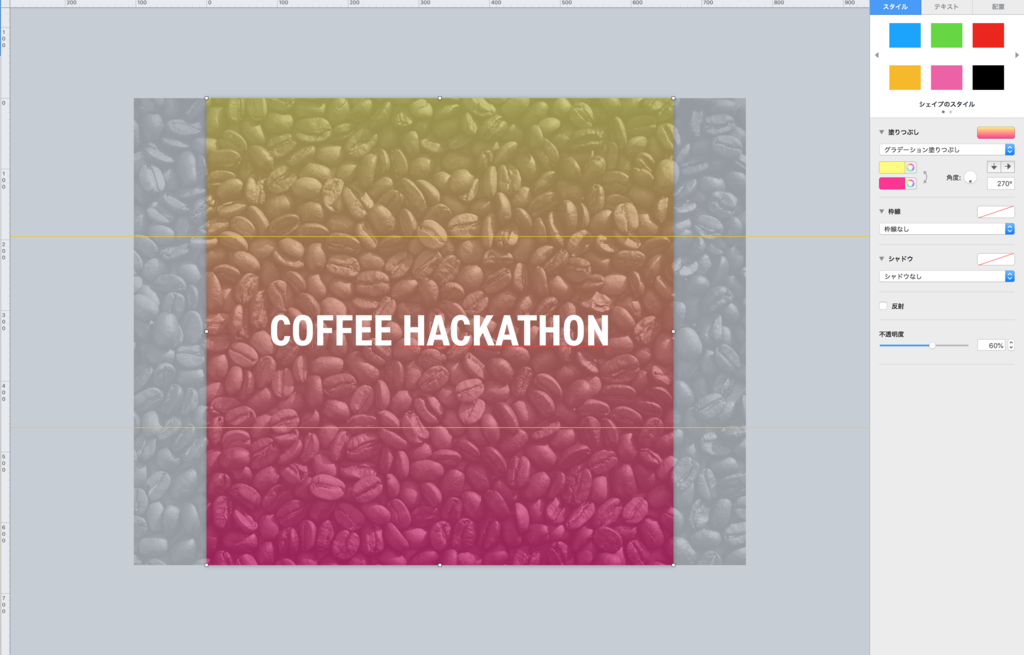
彩度0%に半透明のグラーデーションかけてみたり、

します!
画像を保存する
ファイル>書き出す>イメージで書き出して完成!
最後に
今回作ったやつ、フォルダに入れておきますね。 ガイド引き済みなので、自分で作るときにマスターとして使ってくれてOKです。 www.dropbox.com
今回は私はフォントはDINを使ったのですが、DINがなければこちらおすすめです。
Googleフォントでいろいろ見てみるのも楽しい
fonts.google.com
頑張って書いたのでおねだりしてみる↓
Amazon.co.jp
ほしいものリストよりはてブお願いします
PS.公開遅れてごめんなさい