Keynoteでいい感じにつくる!connpassアイキャッチ画像
この記事は CAMPHOR- Advent Calendar 2018 の16日目の記事です。
こんにちは、CAMPHOR- OPで、社会人1年目デザイナーのtomokortnです。
今回は何かと使うことの多い connpass のアイキャッチ画像を、
Illustratorなくても作れるように、Keynoteで作っていきたいと思います。
(Winの人ごめんなさい)
connpassの仕様を理解する(2018/12/15時点)
公式ではこう言っています。
イベント情報ページには、テキストだけではなく、イベントのロゴやイメージが伝わるイベント画像を追加して表示することが出来ます。 イベント画像はイベント情報ページの先頭に表示されます。追加できるイベント画像は1つ(最大1MB)までです。
PC版connpassではイベント画像は、横660pixel × 縦270pixel サイズで表示されます。 このサイズを超える画像の場合は、横660pixelに縮小され、縦270pixelになるよう上下がカットされます。
スマートフォン版connpassのイベントページでは横200pixel × 縦200pixelにリサイズした画像が横75pixel × 縦75pixel に縮小表示されます。 このサイズを超える画像の場合は、横200pixelに縮小され、縦200pixelになるよう上下がカットされます。
PC版、スマートフォン版のいずれでも画像の一部カットされないようにするには、横660pixel × 縦270pixel の画像を用意してください。
公式ドキュメント通りに、660x270pxで画像を作るとこうなります
(CAMPHOR- 後輩ちゃんが立てた可愛いイベント画像をお借りして説明します)(こんなかわいい画像切れさせるなんてconnpassめ!)
イベント一覧画面(PC・SP)
左右が切れる

イベント詳細画面(PC)
660x270px
きれい

イベント詳細画面(SP)
200x200px
左右が切れる。

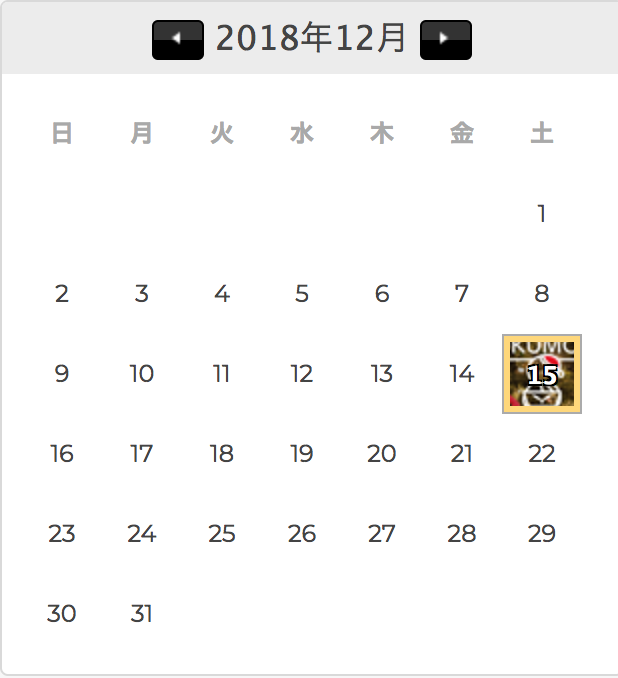
カレンダー画面
40x40px
上下も左右も切れる

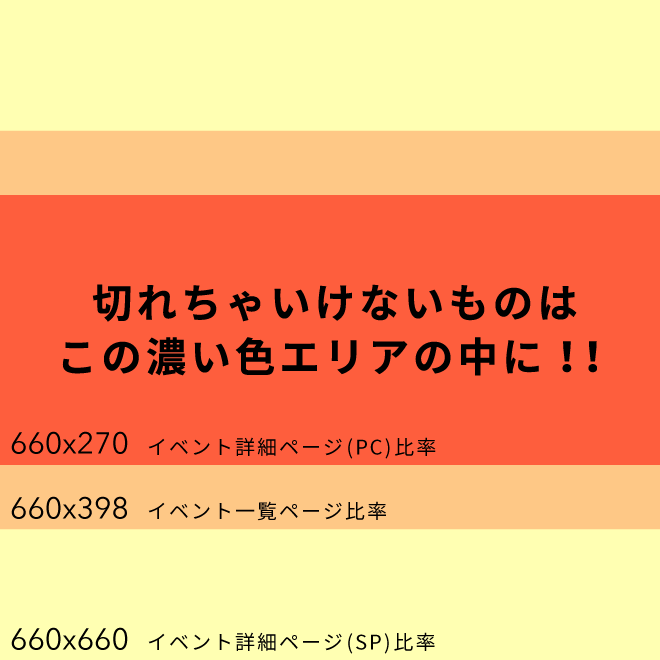
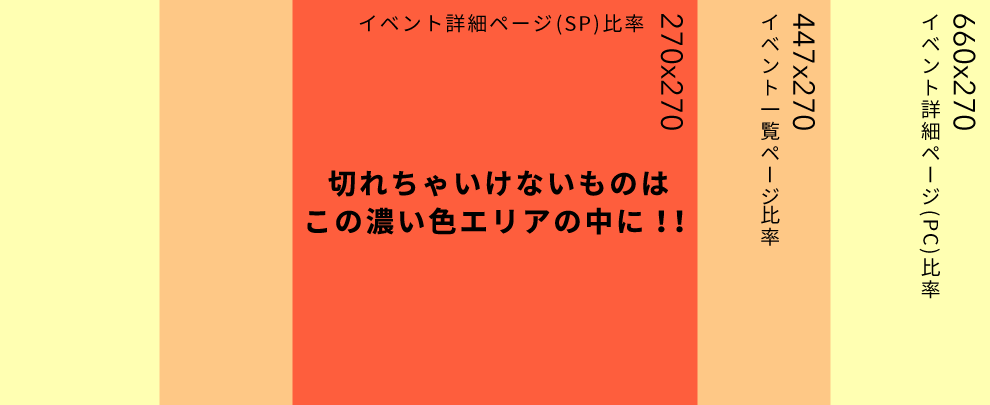
カレンダー画面は小さいので諦めるとして、「イベント一覧と詳細画面はきれいに表示させたい!」「こちとら大事な情報(ロゴとかロゴとかロゴとか)は切れたくないんじゃ!」という方は、
上下に余白をもたせた上で660x660pxの画像を作るor

左右にに余白をもたせた上で660x270pxの画像を作るになります

connpassはPCの利用率が高そうだから、SPを諦めて447x270の中に情報を入れて、660x270の画像を作る、ってことも個人的にはよくやります。
今回は660x660pxのサイズでデザインやっていきます。
Keynoteでいい感じの画像をつくる
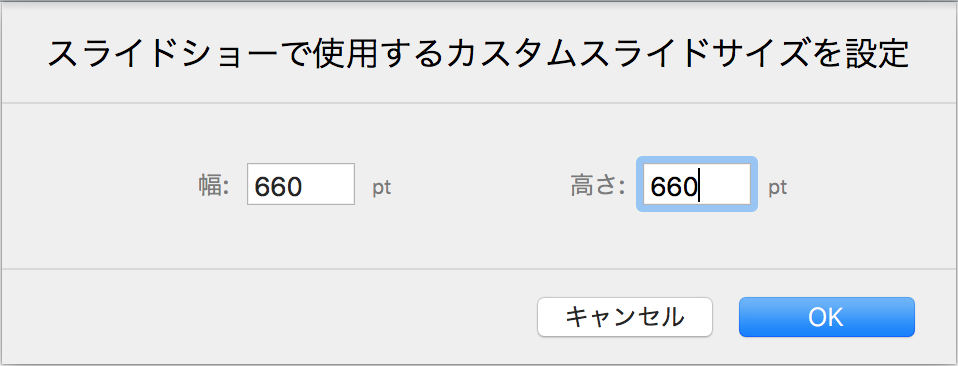
スライドのサイズを660x660ptにする
書類>スライドのサイズ>カスタムのスライドサイズで、変更します
(Keynoteの単位はptですが、Keynote上では1pt=1pxで大丈夫です)

ガイドを引く
⌘Rでルーラを出して、ルーラからドラッグ&ドロップでY=195ptとY=465ptの位置にガイドを引く(ガイド引いたやつ最後に配ります)
ガイドの中に配置したものは切れません。

いい感じの画像引いて、文字を入れる
いい感じの使いたい画像があれば、それを使います。
なければ、商用OKのおしゃれ無料画像サイトUnsplashから写真をとってきます。
unsplash.com
License | Unsplash
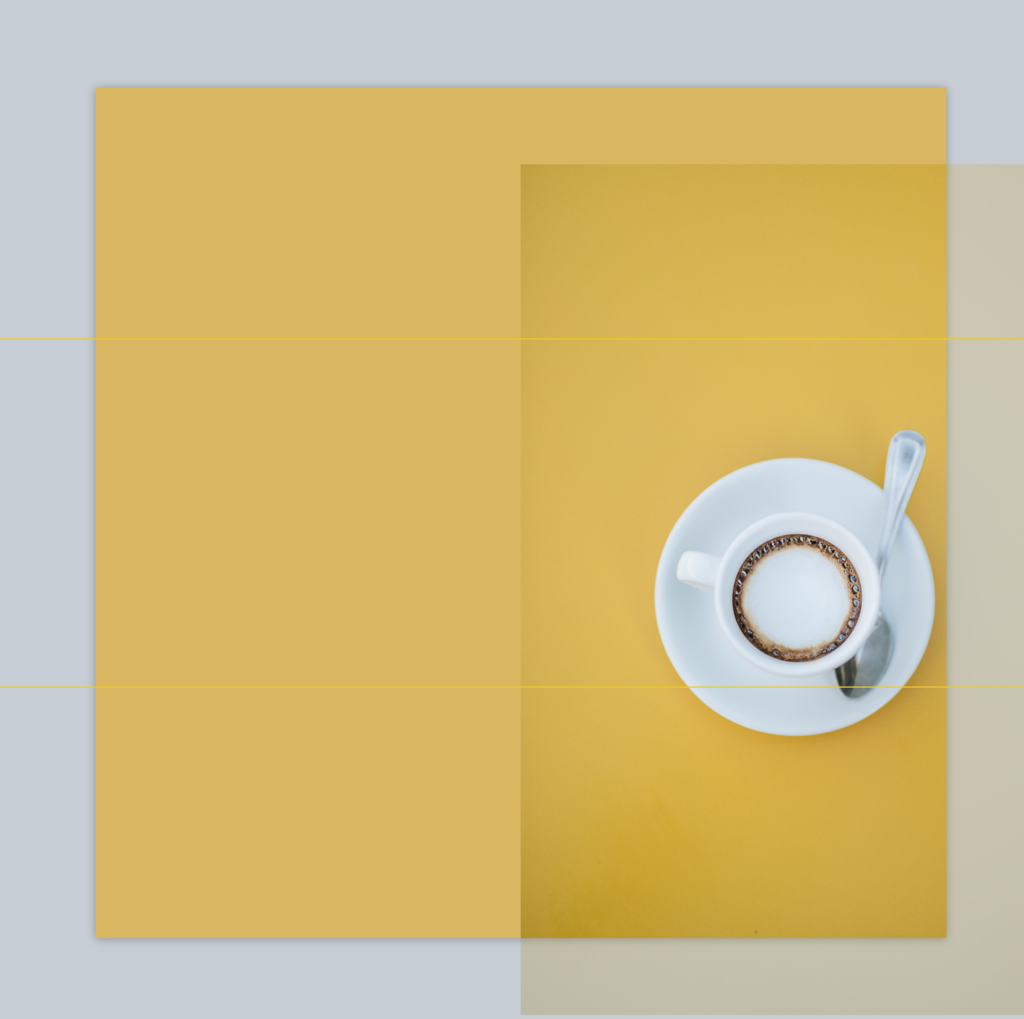
架空のコーヒーハッカソンの画像作っていきます
わい、被写体のまわりに文字書くやでってとき

背景足りひん...スライドカラー黄色にしたけど、境界線目立つ...

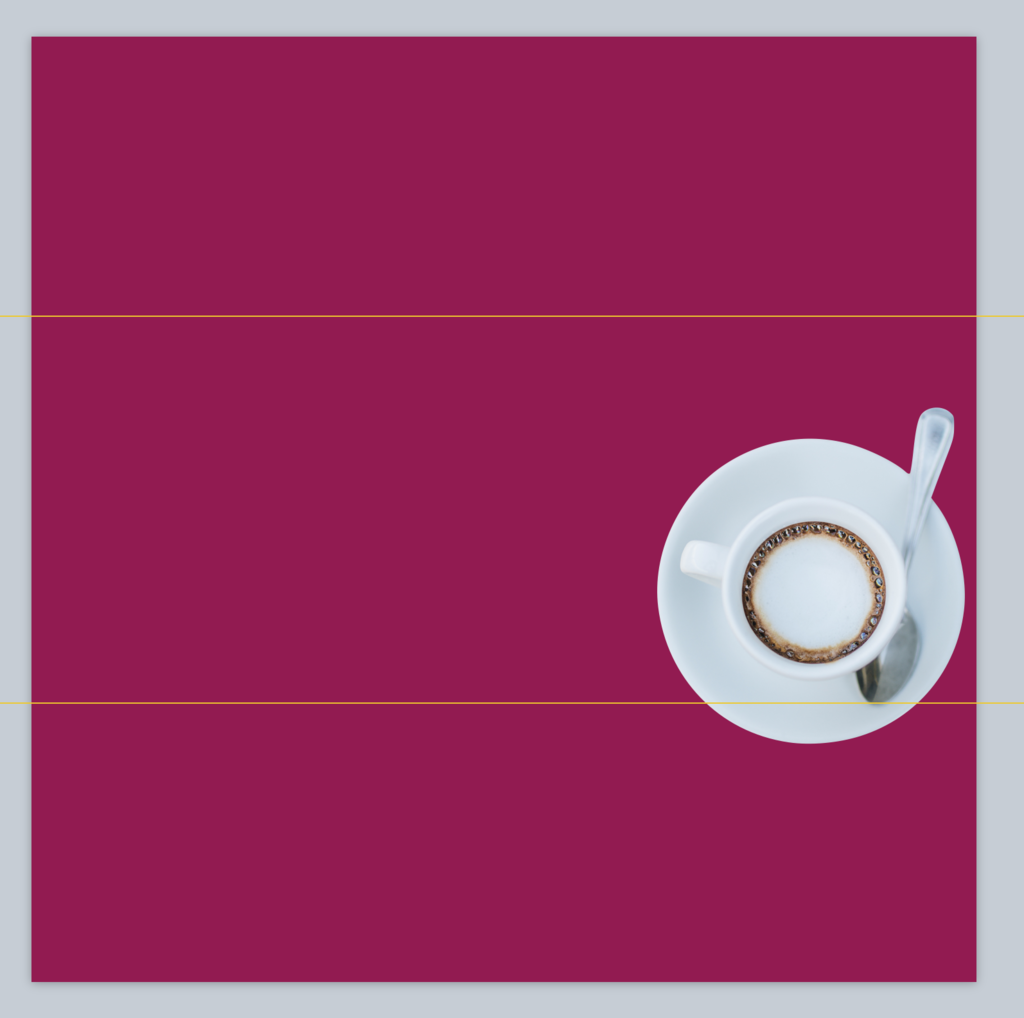
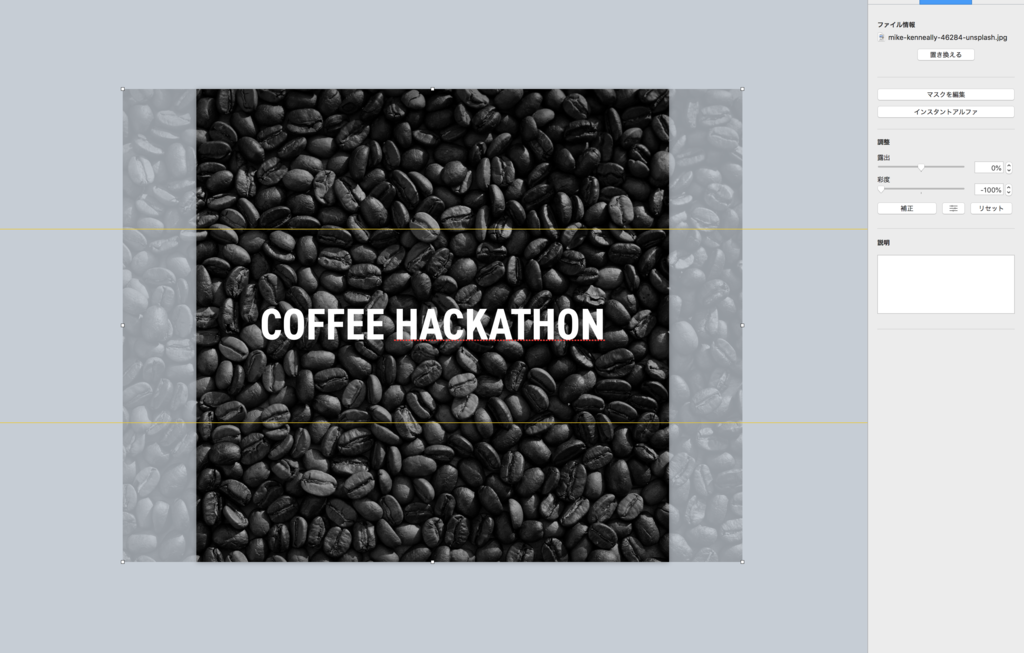
フォーマット>イメージ>インスタントアルファでコーヒー以外を透明にします。

背景色変えたりもできますね

とりあえず、文字を入れて、左上は寂しかったのでコーヒー豆散らしておきました

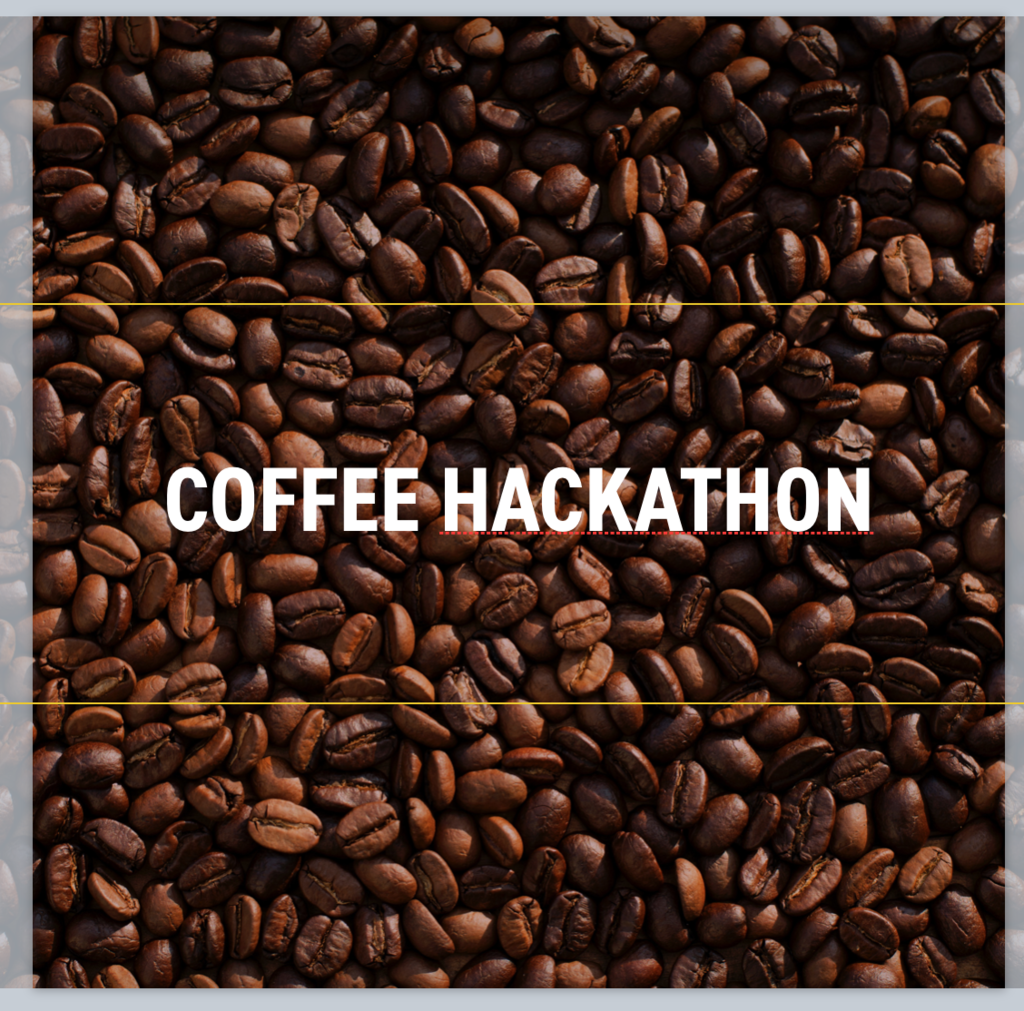
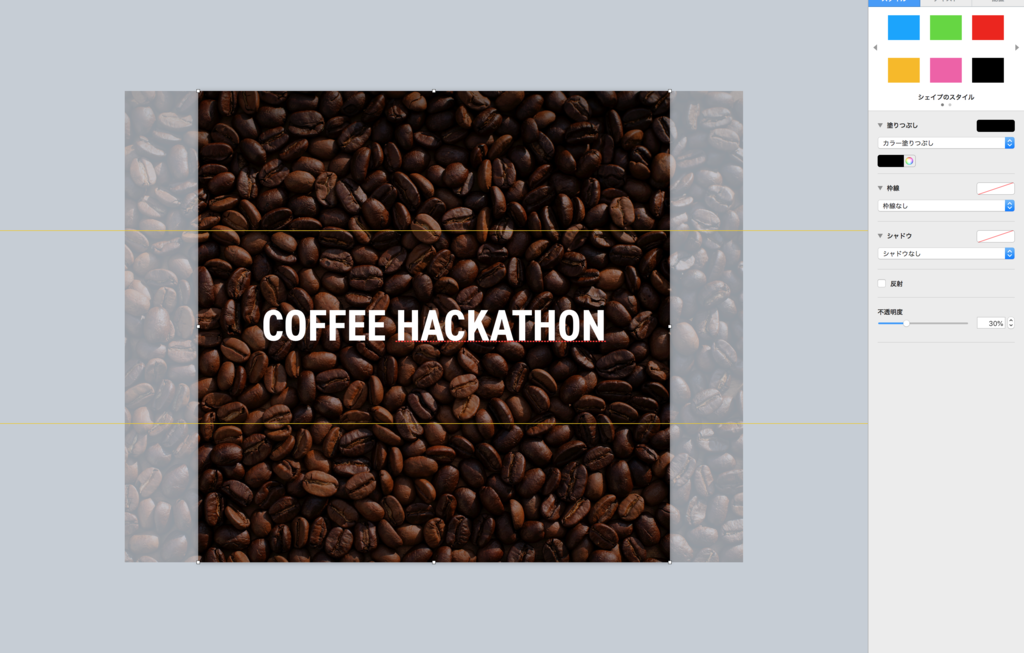
わい、被写体の上に文字置きたいんやってとき

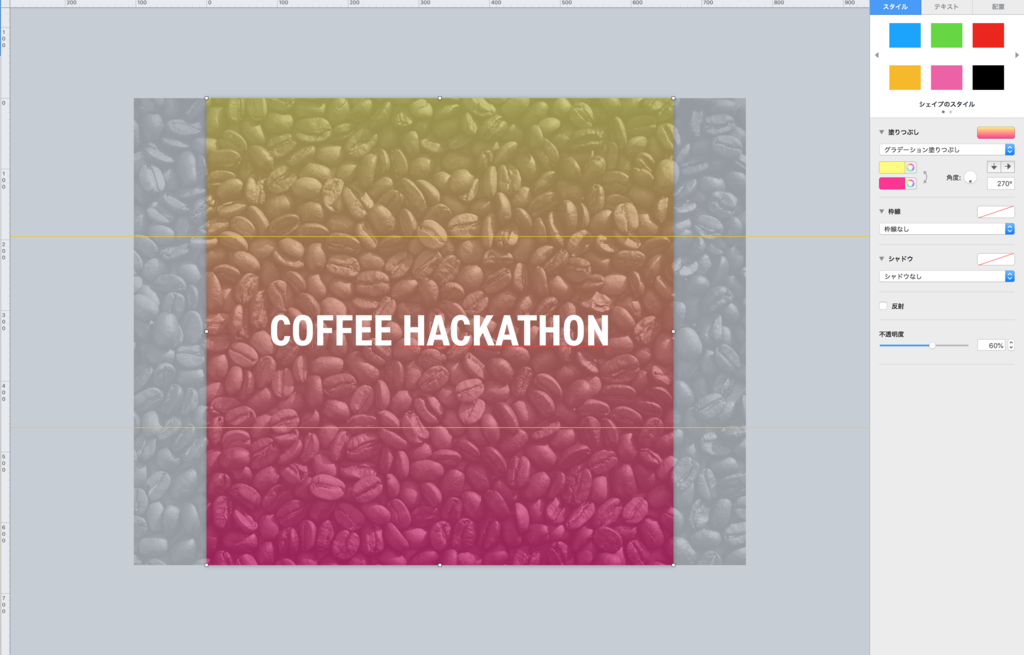
そのまま文字置いたり、

半透明の黒や白の四角の図形を置いてみたり、

写真をイメージ>彩度から彩度0%にしてみたり

彩度0%に半透明のグラーデーションかけてみたり、

します!
画像を保存する
ファイル>書き出す>イメージで書き出して完成!
最後に
今回作ったやつ、フォルダに入れておきますね。 ガイド引き済みなので、自分で作るときにマスターとして使ってくれてOKです。 www.dropbox.com
今回は私はフォントはDINを使ったのですが、DINがなければこちらおすすめです。
Googleフォントでいろいろ見てみるのも楽しい
fonts.google.com
頑張って書いたのでおねだりしてみる↓
Amazon.co.jp
ほしいものリストよりはてブお願いします
PS.公開遅れてごめんなさい
Alexa Day 2018に参加した
先日Alexa Day 2018に参加した
そのレポートを書く
Alexa Day 2018とはなんなのか
タイトル通り、Alexaに関するトークセッション目白押しの1日!
運営主体がAWSの方らしく、クラウドが好きなエンジニアの方(技術的な話はよくわからないのでこの表現が正しいのかわからない)が多数参加されている印象でした。
alexaday2018.jaws-ug.jp 出演者のスライドや、参加者のブログはここにまとめられているので、興味ある方は絶対読んだ方がいい!
まだまだAlexaスキル制作事例が少ないので、実際に作って見てどうだったかという事例が紹介されているのは本当にありがたいです🙏
以前CAMPHOR-アドベントカレンダーでVUIに関して調べてブログを書いたときに、GUIよりもVUIの方をやりたいな、と思っていて、今回Alexaのイベントへの参加を決心しました。
セッションを聞いてAlexaは気前よく色々キットを公開しているので、自分でも何か作ってみよう!と思った1日でした
技術には弱いけど、VUIデザインに興味あるよ〜って人向けに、スライドの読む順番を勝手に決めた
- Alexa Skills Kitでプロダクトの可能性を広げる(Alexaの概要から制作事例でとっつきやすい)
- How do we connect VUI to the real services using serverless (前半がVUXデザイナーの必要性)
- kokexaの話(作るのに必要なものがわかるので作りたくなってくる)
- Alexa and Machine Learning on AWS(Alexaで何ができるのかを知る)
- パルコ様事例にみるAlexaとデジタルサイネージを連携する方法(ぶつかりポイントについて知る)
- Alexa はどこにでも。AVSが開くAlexa Enabled なライフスタイル(デバイスについて知る)
- Alexa連携デバイスクラウドを構成するAWS ソリューション(IoTデバイス作り手の話)
私が参加したセッションのメモを晒す
今日から始めるAlexaのプロトタイプ開発
- 音声技術は単一指向マイク→トランシーバー→音声起動・ノイキャンと発展していて、今は360度マイク・検出範囲の拡大の時代が来た!
- ラズパイを前提としたAmazon AVS開発キット(公式サイトにある)を買えば、利用に応じたオーディオフロントエンド環境を構築できる!
- 電子工作でechoみたいなものが作れる!
Alexa Skills Kitでプロダクトの可能性を広げる
- リクルートマーケティングパートナーズでゼクシイキッチンアプリを開発された方のセッション。
- Amazon Alexaを活用するには、Alexa Skill Kit(ASK・ソフトウェア側)とAlexa Voice Service(AVS・デバイス側)がある。
- AVSは、デバイスから簡単にAlexaをつかうためのもの。
- ASKには、カスタム対応モデル、スマートホームスキル、フラッシュブリーフィング、ビデオスキルがある。
- フラッシュブリーフィング...HTTPSで利用できるRSSフィードがあればつくれる
- スマートホームスキル...呼び出し名が不要
VUIの設計
- 目的とユーザストーリの設定
- 台本の作成
- 対話フローの作成
- スキル構築のための準備
ゼクシイキッチンを作るにあたって今回考えなかったこと
- アプリのキャラ設定
- SSMLを使ってより自然な発話を目指す
- 0からコンテンツを作るならいいけど、既存コンテンツを活用して早く出したいときは無視
- ゼクシイキッチンは動画が売り
- echoは動画無理、動画から音声だけ流すのも無理。show待ち
ゼクシイキッチンの目的
- 毎日献立を考えるのは大変
- 材料、手順を教えてくれる
- 冷蔵庫の中の材料からアレクサにオススメの料理を聞く
台本
- 質問と返答を紙に書いていく
- いろんなパターンで話しかけてくるので、それらに合わせた台本も考えていく
対話フロー
- 処理をどうしたらいいのか考えていく
- 前回中断した部分の続きから始められるようにした
- セッションは十数秒になる
- セッションを維持できないので、ユーザIDを持たせて進捗管理
- 永続的なデータベースに情報を持たせるべき
- インテントを呼ぶ発話のバリエーションを増やす.70パターンくらい
サーバ
テスト
- echosim.io
運用
- 利用状況をチェックしましょう。どんなインテントがよばれているか
- ワードクラウドでよくあがってくるキーワードを確認する
- なるべく多くのサンプル発話を登録しておくのがいい
- キーワードのゆれ
- ひらがな漢字
- シェフ名は苗字と名前をきってる
- 表記揺れ
- データ入れ直したりする?→キーワード変えると再申請
"アレクサ、パルコ をひらいて" 〜ショッピングセンターのAlexa活用のねらい〜
- パルコの店頭にAlexaをおく前提
- 池袋パルコのお問い合わせ集計の記録をもとによくあるお問い合わせを中心に600種類
- 家ではなく、店頭におく.一般的なお店じゃなくてParco用のスキル
パルコの理念は「テクノロジーで接客を拡張する」
ロボットは人より接客が上手かも
- ロボット接客>>>インフォメーションカウンター
- 限られた有人窓口では接客ロスがあった
- お問い合わせ履歴はデータに残せる
- Alexaはアンドロイドやロボットなどと比べてコストが安い
- showがないので、端末と連携させる
- 入店オリエンテーションをオンライン化。マニュアルの必要としないもの、alexaにきける
VUIの設計はお問い合わせベース
- ブランド名の発音、略称、ゆらぎ。ひたすらカスタムスロットに!!!
お店に置くならではの使い方
- 専用什器つくる
- 他のスキル発動させたくない
- 端末設定で住所があるのでフロアわけはそれで
- メンテナンスのしやすさ。極力インテントを入れ替えないようにする。
ハードウェアビジネス側から見た音声認識家電の現状とこれから
- スマート洗面台
- 家電w/音声認識
家電は買い替えタイミングがもっとも重要!
- どうやって買い替えさせる?
- TVはアトラクションポイントがある!
- 洗面台はどうやって買い替えさせる?
- トイレ借りて、違いがわかる?Alexaで差別化させる
- サイクルは車は5年に1回、家電は2年に1回
- 世の中の出力はリッチになった分、入力もリッチにしないといけない!音声認識あつい
CES
ASK対応家電
- 従来家電 → スマート家電 → ASK家電
- スマート家電からASK家電にスイッチするのにコストが0だった
- 従来家電とスマート家電はハードルが高かった(WiFi搭載とかアプリ制作とか)
- で、ASK家電にスイッチするのはコストあんまいらへんかった
- Alexa APIをつなぎこむだけでスイッチできた!
今後
- 音声家電は4m歩いてボタン押すが省略できる!ので普及しそう
- AVS系はもうちょい時間かかりそう
- ローカルのマイコン
- ハードウェアスタートアップはフランスがあつい。SKULLY
- Alexa vs GoogleはiPhone vs Androidみたいな感じ
最後に
コード書かなくてもスキル開発できるらしい smarthacks.jp
新居をスマートホームに改造したいから、長く住みたい家を探すぞ〜〜〜!
ProcessingとArduinoとラズパイのお勉強をしていろいろおもちゃをつくってお家を改造したい!ワクワク
2017年良かったもの
音楽
シングル:原宿いやほい
終始ノスタルジックで冷静なメロディに乗せて、 悶々とした空気→そんじゃ踊ろうぜ→脱力系サビって流れがすばらしい。 真顔のきゃりーさまの下で踊らされる曲。 こっちは心に溢れる何かがあるのに、きゃりーさんは平淡な雰囲気で、なんかつれなさを感じるけど、めちゃくちゃ中毒になる。 退廃的な気持ちで踊りたくなる。
アルバム:Q
今まで女王蜂はあんまり好きじゃなかったけど、このアルバムは最高なんです!曲順含め!! わたしはロックバンドが作るバラードとダンスミュージックが大好物なんです。バラードなのにアツイ、ダンスなのにアツイ!っていう感じが好きなの。 これはロックバラード→ダンス→バラードという構成。 1曲目はやるせないけど諦めの悪い曲なんだけど、2曲めからはそれを忘れさせるようなハイなダンスミュージックが続いてく。アルバムの後半、タイトルでもあるQで1曲目の重い感じが帰ってくる。幼少期の曲→学生時代の曲→成人期の曲と人生の後悔のような歌詞が続くけれど、どれも諦め悪くしぶとく自分を貫いてく曲ばかりで女王蜂節が炸裂してる。

- アーティスト: 女王蜂
- 出版社/メーカー: SMAR
- 発売日: 2017/04/05
- メディア: CD
- この商品を含むブログを見る
映画
ダンケルク
ただ逃げるだけというシンプルなストーリーを、時間軸の異なる3舞台で描くことで、緊張感を保たせている映画。濃密な2時間を過ごせる。 こういう無抵抗な人間に襲いかかる圧倒的な力に惹かれてしまうのは、もしかすると地震のせいかもしれない。 わたしはチェコ映画が好きだ。チェコは周辺を大国に囲まれた小国で幾度と攻められている。そんな中で自虐的な映画が育った。 日本も近隣に責められはしないものの、突如地震がやってきてたくさんの命が消えていくかもしれない怖さがある。 そういうどうしようもない怖さを突きつけてくる映画

- 発売日: 2017/11/10
- メディア: Amazonビデオ
- この商品を含むブログを見る
2016年のものなのですが、見た中でならブルックリンが最高だった。 論理的な色遣いで、登場人物の状況と服の色がリンクしている。 アイルランドからアメリカに渡ったちょっと地味な(?)女の子の話。アメリカで婚約者がいるのに、地元の男の子惹かれちゃうとか、そういう女の子の打算的な面がちゃんと描かれていて好き。

- 発売日: 2016/11/16
- メディア: Amazonビデオ
- この商品を含むブログ (3件) を見る
ライブ
078kobe
夕暮れの公園、お酒持ちつつtofubeatsがゲキシブだった あと子どもづれのパパがセックス・ピストルズに熱を上げてる図はエモかった https://078kobe.jp
サービス
スタディサプリENGLISH
ストーリーゲームっぽく作り込まれたUIが最高。最強の英語勉強法を徹底的にゲーム感覚でさせていくUI。 https://eigosapuri.jp/
デバイス
Google Home mini
Alexaも買ったけれど、使用感はGoogleの方が気持ちよかった。
本
弱いAIのデザイン
作者がSF映画のAIの表現指導などしてるだけあってめちゃくちゃ読みやすくて面白い。 グラフィックじゃないUIに興味ある人はぜひ!!!

ツールからエージェントへ。弱いAIのデザイン - 人工知能時代のインタフェース設計論
- 作者: クリストファー・ノーセル,武舎広幸,武舎るみ
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2017/09/29
- メディア: 単行本
- この商品を含むブログを見る
2015年だけど、新クリエイティブ資本論は衝撃的だった。ゼミの先生からオススメされた本。感覚的に違和感を感じていた地方から東京へ人がごっそり行ってしまう状態について、言語化されて気持ちよかった。

- 作者: リチャード・フロリダ,井口典夫訳
- 出版社/メーカー: ダイヤモンド社
- 発売日: 2014/12/05
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
ファッション
HARUTAのSpock
カジュアルで歩きやすいけど、本革のツヤが程よくドレス感あって好き。スーパースターとSpockをヘビロテしてる。
![[ハルタ] ドクターシューズ / スポックシューズ 2E メンズ 850 (ブラック/27.5cm) [ハルタ] ドクターシューズ / スポックシューズ 2E メンズ 850 (ブラック/27.5cm)](https://images-fe.ssl-images-amazon.com/images/I/41zCKJiLPOL._SL160_.jpg)
[ハルタ] ドクターシューズ / スポックシューズ 2E メンズ 850 (ブラック/27.5cm)
- 出版社/メーカー: HARUTA(ハルタ)
- メディア: ウェア&シューズ
- クリック: 1回
- この商品を含むブログを見る
ブログを積み重ねて卒論にしたいチャレンジ①
ブログ書きながらゆるふわ卒論を完成させたいチャレンジ1日目。
雑にとにかく文章を書いていきます。
卒論テーマ
京都はITベンチャーの集積地となりうるか
研究動機
パソコンとスキルさえあれば、「いつでも・どこでも」働ける世の中なのに、なぜIT企業は東京に密集しているのか。
私はITベンチャーで就職活動をしていた。「コアタイムなしのフレックスタイム制」「テレワーク制度」「副業可」といった自由な働き方が認められている一方、勤務地は東京ばかりであった。いつでも・どこでも働けるのに、なぜ勤務地は東京だけなのか。いつでも・どこでも働けるならば地方で働くという選択肢がある方が、地方の就職の選択肢が増えるなど、健全ではないか。
そこで関西の小都市である京都を選び、京都はITベンチャーの集積地になりうるのかを考えてみる。
日本の情報通信業の労働者の現状について
平成27年国勢調査の就業状態等基本集計結果より、ITベンチャーの多くが属する情報通信業に就業している人のが1都3県に集中している。以下のグラフは都道府県別就業者数の割合を全産業の総数と情報通信業で比較したものであり、情報通信業の首都圏集中が異常であることが読み取れる。

(ちなみにこのような傾向は出版など知的集約産業で多く見られます)
クリエイティブ・クラスについて
なぜ、情報通信業労働者は東京に集中するのか。この先、フロリダのクリエイティブ・クラスという考え方を元に議論を進める。
フロリダの主張は、「人はだれしもクリエイティブである」。人はクリエイティビティの基礎をなす源であり、それは経済・社会の地理的条件や、コミュニティの本質などと広く関係している。私たちが直面している最も重要なテーマは、すべての人々がもつクリエイティブなエネルギーや才能、潜在的な能力を開花させ、一人ひとりの人間のクリエイティビティを認め、育成する社会を構築することである。
現在、クリエイティビティは競争優位の決定的な源泉となっており、ほぼすべての分野で長期的に見て勝者となるのは、何かを作り出せる、作り続けられる人たちである。このような流れの中で台頭した新しい階層が「クリエイティブ・クラス」である。
クリエイティブ・クラスはスーパー・クリエイティブ・コアとクリエイティブ・プロフェッショナルの2つに分けられる。クリエイティブ・クラスの中核である「スーパー・クリエイティブ・コア」を、科学、エンジニアリング、建築、デザイン、教育、芸術、音楽、娯楽に関わる人々と定義している。こうした人々の経済機能は新しい発想、新しい技術、新しい作品を作り上げることである。その核の周りに「クリエイティブ・プロフェッショナル」という、ビジネス、金融、法律、医療とそれらの関連分野のクリエイティブな職業人の集団がある。複雑な問題解決に当たるが、そのために相当量の独自の判断や、高等教育、あるいは人的資本が必要となる。
クリエイティブ・クラスの他に、ワークング・クラスとサービス・クラスがある。クリエイティブ・クラスと他をわける重要な違いは、報酬を何から得ているかということである。ワークング・クラスやサービス・クラスは決まりきった仕事や肉体労働で対価を得るが、クリエイティブ・クラスは知的および社会的スキルを駆使する頭脳労働で報酬を得ている。
クリエイティブ・クラスの規範は従来の社会のそれとは異なっている。大規模な産業や組織を中心とした前の時代の特徴であった同質性や調和、適応能力よりも、個性や自己表現、異質なものへの寛容さが重視される。クリエイティブ・クラスは比較的移動を苦にしないため、他の階層に比べると都市や大都市圏に集まりやすい。これらの地域は3つのTーー技術(technology)、才能(talent)、寛容性(tolerance)ーーを核とする新しい経済発展モデル都市として繁栄 している。この3つのTすべてにおいて抜きん出ている大都市は、大きな成功と繁栄を誇っている。
ジェーン・ジェイコブス的外部性について
ルーカスは、才能の集積から生じる相乗効果が経済成長の決定因子であることを確認した。豊富な人的資本がもたらす生産性向上がなければ、都市は経済的に機能しなくなると主張し、これを「ジェーン・ジェイコブス的外部性」と呼んだ。労働、資本、技術知識はいずれも必要不可欠だが、人々の才能やアイデア、エネルギーを現場で結びつけることができなければ、大きな成果は生まれないとも述べている。
参考文献

- 作者: リチャード・フロリダ,井口典夫訳
- 出版社/メーカー: ダイヤモンド社
- 発売日: 2014/12/05
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (4件) を見る
次回予告
ITベンチャーが増えるためには、何かを作り出せる人=クリエイティブ・クラスが集まると良さそうなので、以下2点を調べてみる。
- そもそも京都にクリエイティブ・クラスはどれくらいいるのか。アメリカ主要都市と比較。
- 3つのTに関する指標についてまとめ、それに則って京都を評価する。
(提出前の卒論ってインターネットに公開していいのか謎)
「声」という新しいUI--Alexaボイスデザインガイド いろはの「い」
CAMPHOR- Advent Calendar 2017 の 18日目 の記事です。
CAMPHOR-で運営メンバーの @tomokortn です。
我が家にGoogle Home Miniが届いた!
おしゃべりした pic.twitter.com/RBp74JOloC
— 高橋ともこ (@tomokortn) 2017年12月6日
前までカレンダーや音楽再生などちょっとしたことでスマホを触っていましたが、
今はスマートスピーカーの操作は楽すぎて、ちょっとしたことでスマホ触るのが億劫になります。
コンピュータ→スマートフォン→ウェアラブル端末の「小さくして持ち運べるようにしました!」というリニアな流れとはまた違う体験があるので、ぜひ買ってください!!!
そしてそして、新しい端末が届くとデザインガイドラインが気になってしまいますよね><
はやくもAmazon Alexa Voice Design Guideが公開されています!
「スマートスピーカーってめっちゃ聞くけど、ゆうてあんま知らん」「ガイドラインの読み方わからん」「年の瀬だし、時間ない!」って言う方向けに、基礎の基礎からまとめてみました。
Faster, easier, and more fun
まずは、Alexaが目指している世界観について。
1. Faster
料理中に3分測りたいときに、汚れた手を洗って、タイマー探して、そこまで歩いて、タイマー操作して3分セットする・・・ああ1分くらい経ったんじゃない?
Alexaなら、鍋の前で「Alexa, 3分測って」
2. Easier
「Alexa, 音楽をかけて」でAlexaは曲を選び、再生し、アーティストについて学習します。
Alexaはメニューやスクリーンの代わりとなり、ユーザーから手と目を解放します。
3. More Fun
ユーザとAlexaの対話の中にゲーム性やユーモア、ストーリーを加えることによって、ユーザがやりたいことをより楽しく実現できるようにする。
れっつ Voice Design!
スキル設計するときには、ユーザーとAlexaの対話(dialog)の台本(script)を作成します。
スキル(Skill) …スマートスピーカーの機能・能力のこと。スマホでいうネイティブアプリにあたるようなもの。
書き言葉ではなく、話し言葉で作るようにしましょう!
Voice Designの3ステップ
- Dialog Sketch(対話の下書き)
- User Flow
- Interaction Model

1. Dialog Sketch
ユーザハッピーにつながるシナリオをラフに描いてみます。
シンプルでOK!
その後、書いたシナリオをもとにユーザのペルソナやスキルのコアバリューを整理します。
2. User Flow
体験全体のフローを書きます。
ユーザとAlexaの対話を映画の台本のように書いていきながら、
スキルの起動方法、ユーザからAlexaに入力してほしい情報やWebサイトなど他の媒体から入手すべき情報なども整理します。
3. Interaction Model
2で作ったユーザフローに、分岐やエラーケースを加えて拡大します。
ユーザは長く話すかもしれないし、短く話すかもしれない。
ユーザは想定外のことを話すかもしれないし、黙り込んでしまうかもしれない。
いろんなパターンを人間同士で対話しながら、どんどん枝を増やしていけば、最終的には長くて深い、網羅的なフローチャートになっているでしょう!
人間同士で対話しながら作ることは、Alexaの話す言葉が 自然な言い回しか/適切な長さか長さ/程よい情報量か/明瞭か… に貢献するので、どんどん声に出して改良していきましょう!!
話し言葉と書き言葉の違い
書き言葉では冗長な表現を避けますが、VUIではユーザと同じ言葉をAlexaの発言の中に混ぜて、ユーザに安心感を与えます。
このテクニックは landmarking といいます。
ex)
User「午前10時に何がある?」
Alexa「午前10時には部署会議があります」
また、Alexaの話し方を調整するのに、Speech Syntesis Markup Language(SSML)というマークアップ言語があります。
概要はこちらのブログで!
ユーザの話をAlexaが聞き取れるように設計する
台本ができたら、インテント(Intent)を決定します。
Intentは直訳すると意図という意味ですが、Alexaの場合は以下の意味になります。
インテントはあなたのスキルが実行可能な特定の物事を指します。例えば旅行プランニングのスキルは、PlanATrip(旅行の計画)やBookTheTrip(旅行の予約)、Stop(停止)、Cancel(キャンセル)、Help(ヘルプ)の5つのインテントを持つでしょう。
インテントと発話の関係について
 What Users Say | Amazon Alexa Voice Design Guideから画像をお借りして、インテントと発話の関係について軽く触れます。
What Users Say | Amazon Alexa Voice Design Guideから画像をお借りして、インテントと発話の関係について軽く触れます。
Utterance - 発話: ユーザーが自分の要望をAlexaに伝えるため、またはAlexaからの質問に答えるために話す言葉のことです。
Wake word - ウェイクワード: ユーザーがAlexaに話しかけたいときに発するコマンドのことです。
Invocation name - 呼び出し名: スキル利用時にユーザーが呼びかけるカスタムスキルの名前です。
ユーザが言いそうな様々な文章やフレーズ、単語を設計に盛り込み、すべての対話が心地よく進むようにしましょう。
VUIで留意すべきこと
ユーザから承諾を得たい場合を考えます。
GUI(Graphic User Interface)の場合、call-to-actionボタンによって入力が一意に定まりますが、
VUI(Voice User Interface)の場合、はい/オッケー/よさそう/いいよ…など同じ意味を表す言い回しが多数存在しています。
このように、インテントを起動させるべき発話(utterance)は複数存在しているので、会話シミュレーションを活用するなどして丁寧にリストアップしてあげる必要があります。
1インテントに対し、30以上のサンプル発話 を用意することが推奨されています。
デザインが完成したら
チェックリストがあるので、チェックしてみましょう!
おまけ
Voice Design Guideを読んでみた感想
デザインプロセスに関して、1インテントにつき30以上のサンプル文が要求されることなど、発話の抜け漏れのなさや発話の要素分解が求められ、かなりロジカルで地味な印象を受けた。ユーザ調査がめっちゃ好きなデザイナーにとってVUIデザイナーは天職になりうると思う。
また、以下の3点から、日本で海外製スキルが流行するのは時間がかかると考える
- 英語版スキルの上陸はネイティブのスピードについていけるリスニング・スピーキング能力が求められる。
- VUIは、GUIのようにアイコンなどの非言語情報でユーザ理解をサポートできない。
- Slot(変数)に関して、英語や中国語、フランス語などの語順の自由度の低い言語はSlotの設定が比較的楽そうだが、日本語やロシア語のような語順の自由度が高い言語は開発がつらそう...
我が家のGoogle Home活用法
我が家のGoogle Home MiniはUS英語に言語設定しています。
UK英語に設定して見たのですが、US英語の方がスキルが多かったので、US英語にしています。
適当に英語喋っても結構聞き取ってくれるので、自信になります。
毎朝「Hey Google, good morning!」っていうと天気やニュースを返してくれて、ちょっとずつ聞こえる英語が増えてきて嬉しいです。
寝る前は「Hey Google, tell me some story」といって、眠れる森の美女など適当な寓話を聴いています。
参考リンク
Amazon Alexa Voice Design Guide (日本語)
Amazon Alexa Voice Design Guide
Alexa Skill Testing Tool - Echosim.io (Alexaをブラウザでお試しできるサイト)
ノンデザイナーでもできる!イケてるロゴの作り方
CAMPHOR- Advent Calendar 2017 の 1日目 の記事です。
CAMPHOR-で運営メンバーの @tomokortn です。今日22歳になりました
大学2回生のときにひょんなことからデザインを始めて、何度かロゴの受託制作をしました。
今までの知見をまとめて、「ノンデザイナーでもできる!イケてるロゴの作り方」としたいと思います。
ハッカソンやサービス起案の場など、今チームにデザイナーいないけどシュッとロゴ作んないといけないの!って時にお役立てください。
いいロゴってどんなもの?
Evernoteのロゴの由来をご存知ですか?
象は「Elephants never forget」ということわざに由来します。
そして象の耳がちょっと折れているのはnoteを表しています。
「すべてを記憶する」を掲げるノートサービスであるEvernoteらしいロゴで、大好きです!

サービスを象徴するロゴだからこそ、意味のあるデザインにしたいですよね。
そこで、誰でも意味のあるロゴデザインができるように手前味噌ですが私が以前チームで作った制作物を事例にして、説明したいです。
ロゴ制作のフロー
ざっくり以下のフローを踏みます。
- サービスの特徴を整理して、できるだけたくさんキーワード化する
- 1.で並べたキーワードを掛け合わせて、造形パターンを出してみる
- 質感・配色を考える
- (線の太さなど、微調整をかける)
サービスの特徴を整理して、できるだけたくさんキーワード化する
今回は「Liquor」というバイト探しアプリのロゴの事例を使って説明します。
※ロゴは依頼を受けて作ったもので、サービスのアイディアは私のものではないです
Liquorのサービスの特徴
- 面接なしで働けるバイト探しアプリ
- 雇用主がユーザー(被雇用者・求人者)をレビューすることによって、ユーザーは信頼を得る
- 面接がないので隙間時間にフレキシブルに働ける世の中を目指す。サービス名もフレキシブル→流動的→水のイメージで名付けた
キーワード化
- バイト→履歴書、(採用の)チェックマーク
- 探す→虫眼鏡、検索ボックス
- レビュー→星、(レビューの)積み重ね
- フレキシブル→水、時間
- Liquor→L(イニシャル)
- 面接なし→稲妻 (即時性からの連想)
出したキーワードを掛け合わせて、造形パターンを出してみる
先ほどの工程でオリジナリティあふれるモチーフになりそうなキーワードがすっと出れば、それを図案化してロゴにすればいいのですが、たいていの場合はそうはいきません。
そこでキーワードの掛け合わせでロゴのアイディアを広げていきます。
掛け合わせを考える時に便利な道具があります!
そう、マトリックスです!!!
ロゴアイディアのために強制総当たり戦をやってみます
| 履歴書 | チェックマーク | 虫眼鏡 | 検索ボックス | 星 | 積み重ね | 時間 | 水 | L | 稲妻 | |
|---|---|---|---|---|---|---|---|---|---|---|
| 履歴書 | x | |||||||||
| チェックマーク | x | x | ||||||||
| 虫眼鏡 | x | x | x | |||||||
| 検索ボックス | x | x | x | x | ||||||
| 星 | x | x | x | x | x | |||||
| 積み重ね | x | x | x | x | x | x | ||||
| 時間 | x | x | x | x | x | x | x | |||
| 水 | x | x | x | x | x | x | x | x | ||
| L | x | x | x | x | x | x | x | x | x |
こんな感じでいろいろ図形を作ってみます。

今回はサービス名が「Liqour」であるように水っぽさが重要なので、一番上の造形に流動感を加えたカタチを採用しました。
図形をきれいに作れないよ><って方は商用可・加工可の素材サイトを活用してみるといいと思います。
ICOOON MONOとか
ただし、その場合は商標は取れないので、そのときはデザイナーさんに改めて依頼するなどしましょう。
ベクターデータの編集にはIllustretorが主流ですが、 INKSCAPEなどフリーのベクターツールもあるので活用してみてください。
配色を考える
色が人間に与える印象が言語化されているものを眺めて合いそうな色を探します。 この記事とかおすすめです。 12色の意味と心理に与えるイメージまとめ!配色のコツも教えます
Liquorでは、信頼の青とブルーカラー/ホワイトカラーから、青の濃淡2色で配色しました。
質感は丸いと柔らかく・幼く、角ばっていると堅く見えるので、サービスに合わせて丸み具合を調整します。
(最後に気の済むまで綺麗に見えるように調整して)完成です!

おまけ
ロゴを作る時にCI(コーポレートアイデンティティ)とVI(ヴィジュアルアイデンティティ)の考え方は重要なので、もっと知りたいって方はこのブログとか読んでみてください
https://hataraku.vivivit.com/works/civi
おまけ2
誕生日なのでおねだりさせてください!笑
http://amzn.asia/e1ktfVg
旅程表を高速にプロトタイピングする海外旅行ハック
6日間パリに行ってきました。
模範的女子大生の模範的卒業旅行っぽい写真をあげておく。

旅程表を高速にプロトタイピングする
ヨーロッパ旅行は1年前にチェコ・プラハに行っていたので、今回2度目なのですが、
今回は日常会話レベルの英語もままならない女子2人旅だったし、公共交通機関の治安があまり良くないと聞いていたので、
できるだけ道に迷わないようにあらかじめ準備していきたいなと思いました。
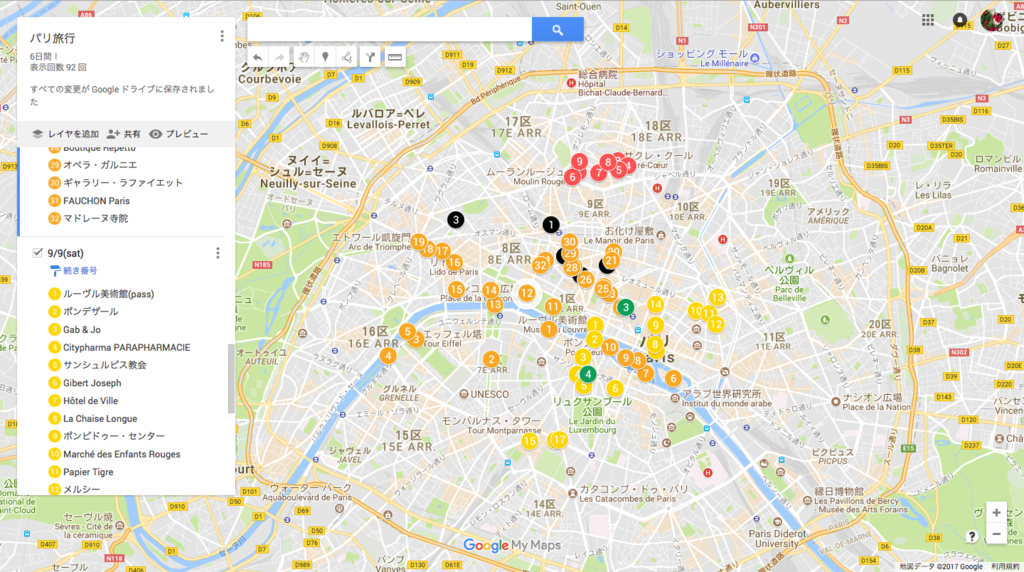
そこで使ったのは、Google My Maps。
Google Mapの上に、自分でピンをポチポチつけることができて、
作ったマイマップは、Google Driveと同じように共有リンクやメールアドレスからの閲覧招待ができます。
Google MapをDLしたスマホでマイマップのリンクを開くと、Google Mapアプリ上でマイマップの確認ができてめちゃ便利。
レイヤーごとに連番機能や色を一括設定できるので、私は「ホテルや旅行代理店、両替など重要な場所」+「日にち」でレイヤーを切りました。

ドラッグ&ドロップで順番を入れ替えたり、レイヤー間の移動ができたりするので、ほんとに便利です。
旅行への妄想が捗ります。
(ガイドブック買ってきて、旅行マイマップつくるだけでも旅行気分が味わえるんじゃないかってくらい楽しかった)
旅行中、エッフェル塔とか大きな観光地は行き忘れたり、道に迷ったりすることはあまりないと思うのですが、
ガイドブックの雑貨特集ページのの端に載ってたちょっとした雑貨店とかをバンバンこのマイマップの中にぶち込んでおくと、
近くに行った時にちょっと足を伸ばすことができて、いい感じです。
旅程表を完璧に組んだって、旅程表どおりに進まないのが海外旅行。
それでもマイマップ作っておく良さは、事前にパリの位置関係を把握できるので、道関係で悩まなくなることが大きいなあと思います。
私たちは空港からホテルまで思ったより時間がかかったので、初日にいきなりモンマルトルチャレンジに失敗して、
パリに着いてからがっつり計画を組み直したけれど、マイマップで位置関係や所要時間をさくっと確認できるから、すぐに計画を立て直せました👏
今回の旅行で実際に作ったマイマップはこちら↓
drive.google.com
マイマップ作るのに参考にしたもの

- 出版社/メーカー: ジェイティビィパブリッシング
- 発売日: 2017/07/10
- メディア: 単行本
- この商品を含むブログを見る
jams-parisfrance.com
格安で日本に電話をかける
旅程表は入念に作っていったものの、クレジットカードの上限を初日で迎えてしまう痛恨のミス。
クレジットカード会社に電話したいけど、
私の使っているソフトバンクのiPhoneから普通に国際通話をしてしまうと 175〜375円/分とめっちゃ高い ので、
LINE Outを使いました。
LINE Outの料金はシンプルで、電話をかける先がどの国かで決まります。
日本だと、固定電話は3円/分、携帯電話が14円/分!安い!!!
しかも広告を見れば最初の3分は無料です。
音割れしてたらどうしようってドキドキしながらカード会社電話しましたが、
ホテルのWi-Fiでもクリアな音質で、無事クレジットの利用上限を引き上げることに成功しました😂
ひとつ難癖をつけるとしたら、240円ずつあらかじめ課金しておかなきゃいけない点。
240円分のテレフォンカードを買っておいて、それを使う感じかな
使ったぶんだけ、LINE Payから引かれる方式に変えてくれたらもっと便利なのに!
まあ、余った分がなくなるまではしばらく国内でもLINE Outでかけようと思う
海外に電話したいときはぜひ使ってみてください〜〜〜!
line.me
以上海外旅行ハックでした。
最後に写真をいくつか
朝のエッフェル塔

一番好きだったサント=シャペル

サクレ=クール

サンマルタン運河沿いも良かった

ベルサイユは良い写真がいろいろ撮れた



締めの牡蠣

パリはいかんせん物価が高いのですが、 クスミティーとLa Cure Gourmandeのクッキーは高すぎず(=安くはない)、可愛くて、おいしいのでとてもおすすめです。
パリは東京並みに地下鉄が発達しているので、あの複雑さに慣れればちょっとした距離も地下鉄でいけます。
あと、25歳以下は土日祝にTicket Jeunes Weekendという1日乗り放題チケットが爆安で買えて便利でした。
パリ市内はどこまでいっても片道2€くらいなのに、乗り放題チケットは4€強くらい。
石畳で足が痛くなるので、ガシガシ使い倒しましょう。
おかげさまで初日に買った回数券がちょっと余ったので、今後パリに行く方は声かけてくださると余った回数券をあげます。

